Shape Drawable
Il s'agit de dessiner des formes statiques. Ces formes étant déclarées dans un fichier XML, ce qui évitera de taper le code correspondant.
Comme il s'agit d'un drawable, le fichier xml sera stocké sous res/drawable de votre projet.
La structure du fichier XML est alors la suivante:
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
 Il existe encore
d'autres attributs, mais sont spécifiques au shape ring
(anneau).
Il existe encore
d'autres attributs, mais sont spécifiques au shape ring
(anneau).
Comme pour d'autres fichiers XML, le nom du fichier (sans l'extention .xml) servira d'identifiant de la ressource drawable.
Pour utiliser ce drawable dans un widget, il suffit d'indiquer l'attribut background de ce widget avec:
android:background="@drawable/nom_du_shape"
Vous pouvez aussi le préciser par code:
Resources res = getResources();
Drawable shape = res. getDrawable(R.drawable.nom_du_shape);
Il reste ensuite à connaître l'instance du widget pour lequel vous
voulez définir son arrière plan:
Ici, il s'agit d'un TextView...
TextView tv = (TextView)findViewByID(R.id.textview);
tv.setBackground(shape);
Shapes disponibles
Les shapes disponibles sont:
| Valeur | D�signation |
| line | Ligne horizontale qui va remplir toute la largeur de la View. Il faudra d�finir la largeur du trait avec la balise <stroke> |
| oval | Ellipse sur la largeur et la hauteur du View |
| rectangle | Rectangle qui rempli toute la surface de View. Forme par d�faut si non renseign�e |
| ring | Un anneau. Il poss�dera ses propres attributs, voir plus loin |
Les couleurs du shape
- Vous pouvez définir une couleur unie sur le shape:
dans la balise <solid>, il suffit d'ajouter l'attribut
android:color="la_couleur"
Où la_couleur peut être une couleur "en dur", provenant de la classe Color ou mieux, du fichier de ressources des couleurs.
- Il sera aussi possible de définir une couleur graduelle (possiblit� de faire �voluer la couleur vers une autre):
La balise forme <gradient> sera utilisée, les attributs seront:
| Valeur | Type | D�signation | |||
| android:angle | Integer | Sens/orientation qui sera utiliser pour faire �voluer la couleur. Il s'agit d'un multiple de 45�. 0� de gauche � droit (par d�faut), 90� de bas en haut, ... | |||
| android:startColor | Color | Couleur initiale de la couleur avant variation. | |||
| android:centerColor | Color | Couleur centrale par laquelle passera la variation de la couleur.
Attribut non utilis� par d�faut.
Note: la position du "centre" pourra être modifiée via android:centerX et android:centerY La variation de la couleur se fera de la manière suivante: à partir du centre:android:startColor [vers en option android:centerColor] pour finir par android:endColor |
|||
| android:endColor | Color | Couleur finale de la variation de la couleur | |||
| android:type | Keyword | Le type d'op�rations à effectuer pour faire varier la couleur.
|
|||
| android:centerX | Float | Positionner en abscisse le "centre" de la variation de la couleur (par d�faut � 0.5 ou 50%). | |||
| android:centerX | Float | Positionner en ordonn� le "centre" de la variation de la couleur (par d�faut � 0.5 ou 50%). |
 android:gradientRadius
sera nécessaire si android:type poditionné à "radial".
Le type de l'attribut est Float. Cependant, la valeur à stocker n'est
pas très claire pour moi. A priori, l'unité par défaut
est le px. Il faut donc indiquer de préférence une valeur entière
par exemple 500.
android:gradientRadius
sera nécessaire si android:type poditionné à "radial".
Le type de l'attribut est Float. Cependant, la valeur à stocker n'est
pas très claire pour moi. A priori, l'unité par défaut
est le px. Il faut donc indiquer de préférence une valeur entière
par exemple 500.
 android:useLevel
si positionné à true, permet d'indiquer que le shape est utilisé
dans une liste de drawables utilisés suivant une valeur (un niveau).
Cf. LevelListDrawable.
android:useLevel
si positionné à true, permet d'indiquer que le shape est utilisé
dans une liste de drawables utilisés suivant une valeur (un niveau).
Cf. LevelListDrawable.
Exemple d'utilisation de la balise <gradient>
Définition d'une couleur centrale à blanc, d'une couleur de départ à rouge et finale en rose (suivant la couleur de fond, car alpha à 44 donc couleurs translucides):
Cette forme étant enregistrée sous drawabletst.xml dans le répertoire res/drawable du projet.
Il ne reste plus qu'à définir l'objet qui utilisera votre shape. Par exemple un RelativaLayout:
Ce qui donnera à l'écran:

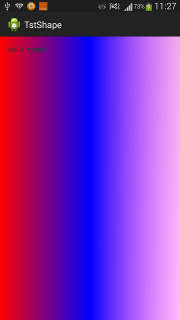
Pour un linear
Ce qui donne:

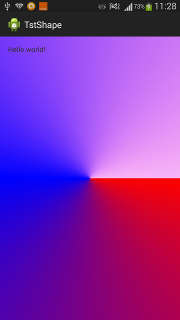
Et enfin un blayage
Pour obtenir:

Taille du shape
La forme que vous dessinez peut avoir une taille en largeur/hauteur, d'où la balise <size> et ses attributs. Ces valeurs seront utilisées pour l'agrandissement/diminution du shape proportionnellement à ces dimensions pour l'affichage dans la View.
Il est précisé chez google que pour restreindre la mise à l'échelle dans un ImageView, il faut utiliser android:scaleType en le positionnant à "center".
Pour positionner ces dimensions, indiquez une valeur ou utilisez une ressource dimension.
Padding
La balise <padding> qui est définie sur le shape affectera en réalité le contenu du View. Indiquez une valeur ou utilisez une ressource dimension.
Attributs spécifiques aux shapes de type rectangle
Un rectangle peut avoir ces angles arrondies. La balise <corner> va permettre de préciser le type d'arrondie avec ses attributs:
Soit globalement (android:radius),
Soit de façon unitaire, en haut à gauche/droit ou en bas à gauche/droite. Bref les attributs restant...
Indiquez une valeur ou utilisez une ressource dimension.
Attributs spécifiques aux shapes de type ring
Il n'y a pas de balises pour les attributs spécifiques du ring (bizarre):
android:innerRadius: dimension du trou de l'anneau. Indiquez une valeur ou utilisez une ressource dimension.
android:innerRadiusRatio: dimension du trou de l'anneau sous forme de ratio par rapport à la largeur de l'anneau. Indiquez une valeur (par exemple ="5". Dans ce cas, la taille du trou sera la largeur de l'anneau / 5).
android:thickness: l'épaisseur de l'anneau. Indiquez une valeur ou utilisez une ressource dimension.
android:thicknessRatio: similaire à innerRadiusRatio, mais pour l'épaisseur !
android:useLevel à true si utilisé avec un LevelListDrawable.