9-patch
Le Nine-patch ou 9-patch est une technique permettant à Android d'agrandir qu'une certaine zone d'une image PNG.
Cette solution est essentiellement utilisée pour les images de fond d'un objet graphique dont la taille n'est pas forcement connue d'avance. Typiquement l'image de fond d'un bouton:
La première image représente votre beau bouton tel que vous voudriez l'avoir, les deux suivantes, le rendu suite à un agrandissement de votre bouton à l'écran pour remplir l'espace qui sera alloué à cette même image !

Vous n'avez aucune envie que les bords arrondies deviennent ces horreurs représentées suite à agrandissement ! Le mieux serait d'agrandir que la zone non arrondie de l'image et de conserver tel quel les arrondies.
C'est le rôle du 9-patch: Vous allez indiquer la zone qui peut être agrandie sans risque d'avoir un rendu dég.....
Sur le même principe, vous pourrez aussi indiquer la zone qui pourra être utilisée pour l'affichage d'un texte par exemple.
9-patch un simple PNG
Yes! Cette définition de zone "agrandissable" ou de "remplissage" ne se fera pas par fichier XML !
Il s'agit en fait de reprendre votre fichier PNG et de lui appliquer une bordure supplémentaire de 1 pixel. C'est en effet dans cette bordure que seront indiquées les informations.
Le 9-patch est donc un simple PNG. Mais pour qu'android puisse différencier un png standard avec un 9-patch, celui-ci aura une extension plus adapatée, puisque se sera .9.png
Par exemple monbouton.9.png
Définir les différentes zones
Pour définir les différentes zones, rien de plus simple, vous dessinez en noir dans la bordure de 1 pixel !
Pour effacer, vous dessinez en transparent ou en blanc !
Comme l'indique Google sur son site d'où l'image suivante est tirée:

La bordure de gauche et celle du haut permettent d'indiquer la zone qui pourra subir un agrandissement
La bordure de droite et celle du bas permettent d'indiquer la zone qui pourra être utilisée par une view.
 Si le Padding box
n'est pas indiqué, celui-ci sera identique à celle de la zone
d'agrandissement (Stretchable area).
Si le Padding box
n'est pas indiqué, celui-ci sera identique à celle de la zone
d'agrandissement (Stretchable area).
 Maintenant, si
vous découpez les différentes zones, vous vous trouvez avec 9
parties...
Maintenant, si
vous découpez les différentes zones, vous vous trouvez avec 9
parties...
Les outils
Un simple programme de dessin comme Gimp (PC/Linux/OS X) pourra suffir. Cependant, Google propose un outil que l'on trouvera sous le répertoire d'installation de votre kit de développement Android sous android-sdk\tools. L'outil est un .bat à lancer et se nomme draw9patch.bat
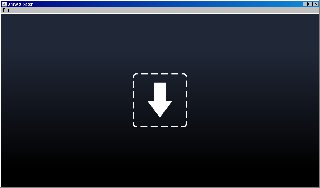
Il se présente de la manière suivante:

Glissez simplement votre fichier PNG dessus ou votre .9.png.
Vous pourrez ensuite dessiner dans la bordure les informations nécessaires à un fichier 9-patch (la bordure sera automatiquement ajoutée à votre png), ou les effacer en appuyant sur la touche shift et en selectionnant la zone à effacer. Sauvez le ensuite en 9-patch. L'outil n'est pas très difficile d'utilisation !
Ressources .9.png
Vous stockerez vos fichiers .9.png dans votre projet sous res/drawable/ pour pouvoir les utiliser.
Puis, vous n'aurez qu'à indiquer le nom du fichier comme ressource dans votre code (sans l'extension .9.png).
Par exemple, pour le fichier res/drawable/mon_bouton_background.9.png:
android:background="@drawable/mon_bouton_background"
Exemple
Créez un projet helloworld...
Voici un bouton.9.png:

que vous enregistrez sous res/drawable
Comme vous pouvez le voir, la zone marquée pour l'agrandissement est hors des arrondies. La zone marquée pour indiquer où sera positionnée les views se trouve uniquement sur la partie éclairée du bouton (partie supérieure) et hors arrondies.
Téléchargez dans votre res/layout le fichier suivant:
Il se contente de définir deux boutons ayant comme image de fond le 9.png.
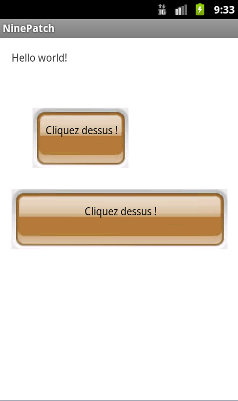
Compilez et lancez le programme, vous devriez obtenir ceci:

On voit que:
- Les arrondies ne sont pas altérées lors de l'allongement du bouton.
- le texte est bien uniquement dans la partie éclairée du bouton.
